「nijijourney(にじジャーニー)のような画像を生成したい」
「SDXL 1.0ベースの自作モデルを開発しようと考えている」
このような場合には、この記事の内容が参考になります。
この記事では、SDXL_Nijiについて解説しています。
本記事の内容
- SDXL_Nijiとは?
- SDXL_Nijiの利用方法
- SDXL_Nijiの動作確認
それでは、上記に沿って解説していきます。
SDXL_Nijiとは?
SDXL_Nijiとは、SDXL 1.0ベースのファインチューニングモデルです。
現状では、すでに6個のバージョンがリリースされています。

このモデルは、nijijourney(にじジャーニー)の画像で学習されているはずです。
モデル名から察するとそのはずですが、公式には明記されていません。
最新となるV3では、588枚の画像が学習に用いられています。
V2は、453枚ということです。
また、V3は他のモデル(350枚で学習済み)をマージしているとも記載されています。
つまり、900枚ほどで次のような画像を生成できるモデルが作れるということです。

900枚程度であれば、頑張ればなんとかなる枚数です。
ただし、GPUリソースも必要となります。
SDXL_Niji_V3の場合、17500stepsを要したようです。
V2の際は、16000stepsだったとのこと。
でも、決して無理な数字ではありません。
その意味では、SDXL_Nijiの出来栄えには背中を押してもらえますね。
以上、SDXL_Nijiについて説明しました。
次は、SDXL_Nijiの利用方法を説明します。
SDXL_Nijiの利用方法
SDXL_Nijiの利用方法を説明します。
この記事では、AUTOMATIC1111版web UIでの利用を前提とします。
ただし、web UIのバージョンには注意が必要です。
LoRAを利用する場合は、web UIのバージョンがv1.5.1以降でなければなりません。
よって、最新のweb UIをインストールすることをオススメします。
では、モデルをダウンロードしましょう。

モデルは、Civitaiの公式ページからダウンロードします。
現時点では、V3が最新となっています。
(※その時点での最新をダウンロードすればよいでしょう)
「Download」ボタンをクリックすると、「sdxlNijiV3_sdxlNijiV3.safetensors」をダウンロードできます。

VAEに関しては、特に明記されていません。
検証した結果、VEAはモデルに焼き込まれていると思われます。
あくまで、主観による結果です。
使いたい場合は、別に使ってもOKと思います。
以上、SDXL_Nijiについて説明しました。
次は、SDXL_Nijiの利用方法を説明します。
SDXL_Nijiの動作確認
SDXL_Nijiの動作確認を行います。
次のデモ画像を参考にしましょう。
https://civitai.com/images/2062604
設定は、以下がモデル開発者によって推奨されています。
-A cfg scale between 3 and 8.5 works (I recommend 4) -A minimum of 36 steps -Works great with Hires fix -Can work with Refiner. But I advise you not to put more than 5 or 6 steps. Beyond that, you risk losing style. (Not recommended) -Sampling method: DPM++ 2M SDE Karras or DPM++ 2M Karras
Refinerの利用は推奨されていませんね。
cfgを「4」にすることが推奨されているのは珍しいです。
また、web UIの場合にアップスケールはかなり厳しいです。
GPUメモリ24GBでも、「CUDA out of memory.」が出ますので。
その辺は、適当にやりましょう。
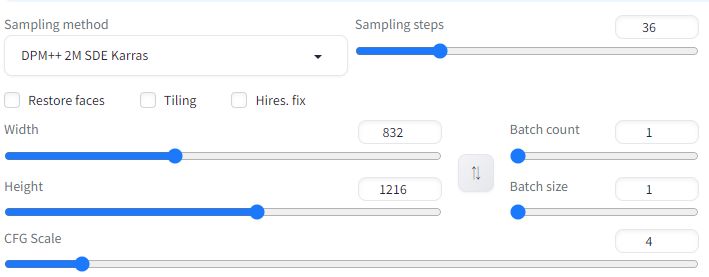
ということで、次のような設定にしています。

この条件で生成した画像は、以下。

それっぽい画像が生成されました。
同じ条件でLoRAを適用してみましょう。
- デフォルトLoRA(sd_xl_offset_example-lora_1.0)
- flat
デフォルトLoRAは、SDXL 1.0のベースモデルと一緒に配布されているLoRAのことです。

flatに関しては、次の記事で説明しています。
これらのLoRAとSDXL_Nijiの相性を確認してみましょう。
まずは、デフォルトLoRAを用いてweightを「1」で生成した画像です。
デフォルトLoRA

次は、flatを用いて描き込みをUPします。
weightは「-2」と設定。
flat

どうでしょうかね?
個人的には、画像(構図)によると思います。
個人の主観になってくるので、各自でいろいろと試してみてください。
デフォルトLoRAとflatを併用するということも可能です。
また、weightの値によっても結果は変わってくるでしょう。
以上、SDXL_Nijiの動作確認を説明しました。





