「AUTOMATIC1111版web UIでRefinerを利用したい」
「手っ取り早く画像を綺麗にしたい」
このような場合には、この記事の内容が参考になります。
この記事では、web UI上でRefinerを利用する方法を解説しています。
本記事の内容
- web UIにおけるRefinerの正式サポート
- web UIにおけるRefinerの表示
- web UIにおけるRefinerの使い方
- web UIにおけるRefinerの動作確認
それでは、上記に沿って解説していきます。
web UIにおけるRefinerの正式サポート
AUTOMATIC1111版web UIにおいて、Refinerが正式にサポートされました。
web UIのバージョン1.6.0以降が、その対象となります。
それより前のバージョンであれば、次の記事における方法で対応できます。
ただし、利用する際にストレスが半端ないです。
web UIのバージョン1.6.0は、2023年8月31日リリース予定です。
1.6.0-RC版において、事前に機能の確認が可能です。
RCとは、Release Candidateの略称になります。
つまり、出荷候補という意味ですね。
大きな不具合などがなければ、そのままリリースされるモノになります。
と言っても、画像生成AIの分野では動きが非常に速いです。
そのため、内容が変更されることは普通にあると考えた方がよいでしょうね。
この記事は、1.6.0-RC版をもとに記載しています。
そのため、スクショや仕様が異なる可能性もあり得ます。
その点を考慮して、読み進めてください。
以上、web UIにおけるRefinerの正式サポートについて説明しました。
次は、web UIにおけるRefinerの表示を説明します。
web UIにおけるRefinerの表示
まず、web UIの見た目が大きく変わっています。
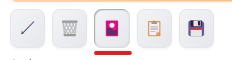
networks tabが、次のように常時表示されています。

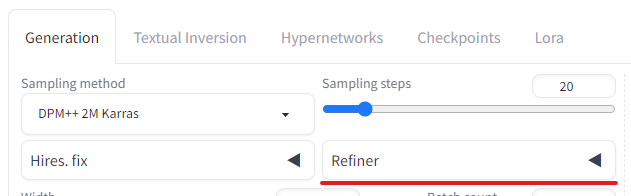
そして、Generationタブ内にRefiner機能が存在しています。
このGenerationタブは、デフォルトで開かれています。
networks tabが常に表示されることにより、networksボタンが除去されています。

他のボタンも除去されて、スッキリしていますね。

以上、web UIにおけるRefinerの表示について説明しました。
次は、web UIにおけるRefinerの使い方を説明します。
web UIにおけるRefinerの使い方
Refinerを使う場合は、まずはモデルを選択しましょう。
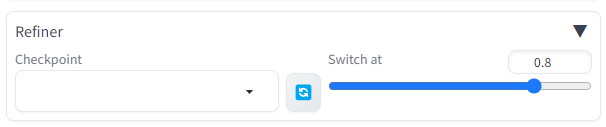
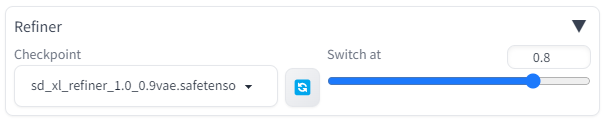
そのためには、まずはRefinerの項目を展開します。

デフォルトでは、何もモデルが選択されていません。
モデルが選択されていない状態では、Refinerは適用されません。
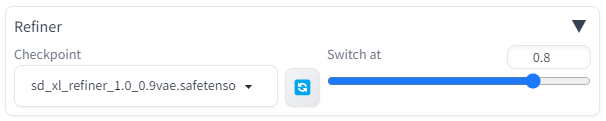
Refinerを適用させるには、モデルを選択します。
モデルは以下のページからダウンロード可能です。
https://huggingface.co/stabilityai/stable-diffusion-xl-refiner-1.0/tree/main

この状態であれば、Refinerが適用されるようになります。
ただし、「Switch at」が「1」の場合にRefinerは適用されません。
「Switch at」は、Refiner用のモデルに切り替わるタイミングを表しています。
例えば、デフォルトの「0.8」であれば生成過程の80%でRefiner用のモデルに切り替わります。

この場合、75%を過ぎたあたりで少し待たされます。
したがって、「1」という値では完成までに切り替わるタイミングがないということです。
あと、注意点があります。
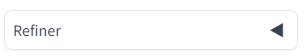
モデル選択済みで「Switch at」が1未満であっても、次の状態ではRefinerは適用されません。

Refinerを適用させるには、項目を展開することが前提となるのです。

それを前提にしつつ以下の条件を満たさなければなりません。
- モデル選択済み
- 「Switch at」が1未満
以上、web UIにおけるRefinerの使い方を説明しました。
次は、web UIにおけるRefinerの動作確認を説明します。
web UIにおけるRefinerの動作確認
web UIにおけるRefinerの動作確認を行います。
プロンプトは、次の画像を参考にします。
https://civitai.com/images/1777447
上記を参考にして、Refiner未適用とRefiner適用(「Switch at」は0.8)の2枚を生成します。
そして、以下のサンプラー毎に結果の比較を行います。
- Euler a
- DPM++ 2M Karras
- DDIM
それぞれの結果は、以下。
左がRefiner未適用、右がRefiner適用となります。
Euler a

DPM++ 2M Karras

DDIM

結果を見て、どうでしょうか?
Refiner適用の効果が明確なのは、Euler aですね。
それ以外は、人によっては意見が分かれるレベルです。
個人的には、若干描き込み量がUPした感じという感想になります。
でも、Euler aでは一目瞭然の結果と言えます。
これだけの結果ですが、サンプラー毎にRefinerの効果は異なると言えそうです。
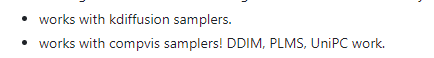
実際、GitHubのページ上では次のように記載されています。

上記の記述から、DDIMがサポート対象であることは明確です。
それにしては、Euler aと比べるとイマイチの効果に感じます。
おそらく、 Euler aもサポート対象ではあるはずですけどね。
以上、web UIにおけるRefinerの動作確認を説明しました。