VSCodeでリモート開発を行うために、必要なモノはRemote Developmentです。
この記事では、Remote Developmentについて解説しています。
本記事の内容
- Remote Developmentとは?
- Remote Developmentのインストール
それでは、上記に沿って解説していきます。
Remote Developmentとは?
Remote Developmentは、VSCode(Visual Studio Code)の拡張機能パックです。
Remote Developmentの最新版は、v0.21.0となります。
この最新バージョンは、2021年5月12日に公開されています。
「Visual Studio Code Remote Development Extension Pack」
公式では、Remote Developmentを上記のように一言で説明しています。
日本語で言うと、「Visual Studio Codeリモート開発拡張パック」となります。
以下の3つの拡張機能を含んでいます。
- Remote – SSH
- Remote – WSL
- Remote – Containers
それぞれを下記で説明します。
Remote – SSH
「Remote – SSH」を使えば、VSCode上でSSH経由でリモートサーバーのファイルにアクセス可能となります。
これが、VSCodeにおけるリモート開発の基本技術と言えるでしょう。
もちろん、アクセスできるだけではなく、その結果もVSCode上で確認できます。
ファイルアクセスだけなら、WinSCPなどのSFTPツールと変わりませんからね。
もう少し正確に言うなら、デバッグも可能ということです。
つまり、コマンド実行、ファイルアクセスがVSCode上で「Remote – SSH」により可能となります。
Remote – WSL
WSLは、Windows Subsystem for Linux のことです。
VSCodeからWSLに接続するために、「Remote – WSL」を利用します。
個人的には、WSLよりもVirtualBoxなどの利用がおススメです。
VirtualBoxであれば、簡単に複数の仮想OSを扱うことが可能です。
と言っても、VirtualBoxもそれなりに設定が複雑と言えます。
ただ、Vagrantを使えば、そんな複雑な設定ともサヨナラできます。
Remote – Containers
「Remote – Containers」により、Docker環境にアクセス可能となります。
Dockerで構築した環境(コンテナ)にアクセスして、開発が可能ということです。
Dockerについては、次の記事で解説しています。
なお、ローカルだけではなく、リモートも対象とします。
リモートサーバー上で動くDockerのコンテナが利用できます。
もちろん、ローカルマシン上のDockerも利用可能です。
ローカルマシンであれば、ネットワークにつなぐ必要もありません。
閉じた環境での開発において、活躍できそうですね。
以上、Remote Developmentについて説明しました。
次は、Remote Developmentをインストールしていきます。
Remote Developmentのインストール
まずは、VSCodeを起動します。
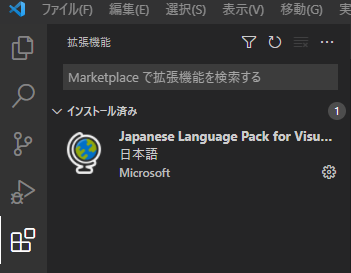
そして、画面左にある拡張機能のアイコンをクリック。

拡張機能画面に切り替わります。

この画面では、拡張機能の管理を行います。
すでにインストール済みの拡張機能を確認できます。
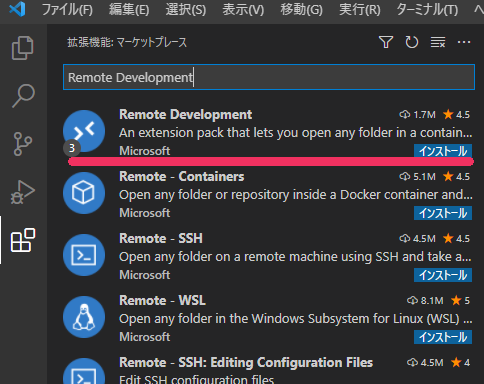
ここでは、入力欄に「Remote Development」と入力します。
入力すれば、次のように検索結果が表示されます。

「Remote Development」の「インストール」ボタンをクリック。
インストール処理は、すぐに終わります。
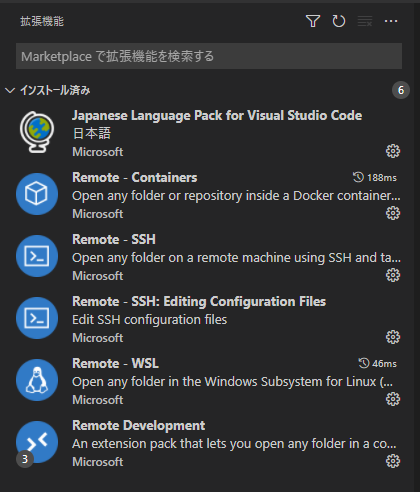
インストール済みの拡張機能が、増えています。

「Remote – SSH: Editing Configuration Files」は、「Remote – SSH」に含まれています。
つまり、依存関係があるということですね。
なお、インストールが正常に完了したら、次のアイコンが追加されます。
「リモート エクスプローラー」という機能名になります。

以上、Remote Development拡張機能のインストールを説明しました。





