「SDXL 1.0でも文字表示が上手くいかない・・・」
「画像内にテキストを読めるように表示したい」
このような場合には、BetterText.Redmondがオススメです。
この記事では、BetterText.Redmondについて解説しています。
本記事の内容
- BetterText.Redmondとは?
- BetterText.Redmondの利用方法
- BetterText.Redmondの動作確認
それでは、上記に沿って解説していきます。
BetterText.Redmondとは?
BetterText.Redmondとは、SDXL 1.0用のLoRAです。
このLoRAを用いると、画像内における文字(テキスト)表示が改善できます。
ただし、決して完璧ではないとCivitai上の公式ページでは但し書きがあります。

あくまで、現状よりは改善するということですね。
それが、「BetterText.Redmond」と言う名前にも表れています。
Redmondとは、Redmond.AIから来ているようです。
Redmond.AIは、GPUを利用できるクラウドサービスになります。
おそらく、このLoRAの開発者の方はRedmond.AIの関係者(アフィリエイトを含む)の方だと思われます。
そうじゃないと、LoRAの名称に「Redmond」を入れませんよね。

また、そのLoRAが特徴のあるモノが多いです。
そして、質も高いように感じます。
実際、当ブログでも何度かRedmond系LoRAを取り上げています。
途中でRedmond.AIの紹介になりましたが、BetterText.Redmondに話を戻します。
BetterText.Redmondには、モデルとの相性があるようです。
複数のモデルを用いて試したところ、ある程度の規則性が見えてきました。
実写系のモデルとは、そこそこ相性が良いように感じます。
それに対して、アニメ系のモデルとは相性が悪いです。
と言うより、アニメ系モデルがそもそも文字表示に弱いのかもしれません。
したがって、アニメ系モデルにおけるBetterText.Redmondの利用はあまり期待しない方がベターです。

以上、BetterText.Redmondについて説明しました。
次は、BetterText.Redmondの利用方法を説明します。
BetterText.Redmondの利用方法
BetterText.Redmondの利用方法を説明します。
ここでは、AUTOMATIC1111版web UIの利用を前提に説明を行います。
ただし、SDXLを利用するにはweb UIのバージョンに注意が必要となります。
web UIでSDXLを利用する方法は、次の記事で説明しています。
さらには、SDXLでLoRAを利用するにはv1.5.1以降である必要があります。
とにかく、最新のweb UIをインストールしましょう。
では、Civitai上の公式ページからファイルをダウンロードします。

上記ボタンをクリックすると、「BetterTextRedmond.safetensors」というファイルをダウンロードできます。
現時点でのBetterText.Redmondのバージョンは、以下となります。
(※その時の最新バージョンをダウンロードしましょう)

ダウンロードしたファイルの設置場所は、「models\Lora」ディレクトリです。
LoRAの利用方法の詳細は、次の記事で説明しています。
ファイルを設置できたら、web UIを再起動します。(最も確実)
これでBetterText.Redmondが読み込まれたはずです。
BetterText.Redmondを利用するには、プロンプトに以下を追加します。
<lora:BetterTextRedmond:1>
デモ画像を見る限り、「1」以外の値は設定されていません。
以上、BetterText.Redmondの利用方法を説明しました。
次は、BetterText.Redmondの動作確認を説明します。
BetterText.Redmondの動作確認
BetterText.Redmondの動作確認を行います。
動作確認では、次の二つのモデルを用います。
- SDXL1.0 BASE
- Realistic Stock Photo
SDXL1.0 BASEは、Stability AIが公開したベースモデルと呼ばれているモノです。
Realistic Stock Photoは、次の記事で説明しています。
Realistic Stock Photoが、検証した中でも最もBetterText.Redmondと相性が良かったです。
最も文字表示が上手く行ったモデルになります。
それらのモデルを用いて、パターン毎に画像を生成しています。
プロンプトは、以下を利用。
A beautiful woman with a t-shirt write "Better Text" on it,
ネガティブプロンプトには「negativeXL_D」だけを入力しています。
negativeXL_Dは、ネガティブプロンプト用のEmbeddingです。
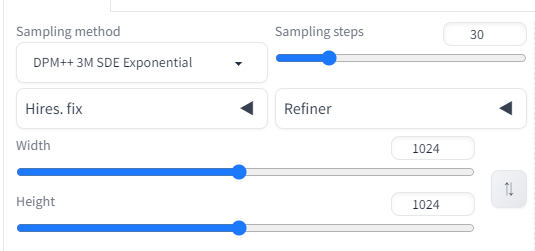
プロンプト以外の設定は、以下。

あとは、「CFG Scale」は「3」と「7」の2パターンを設定しています。
さらに、BetterText.Redmondを利用する場合と利用しない場合も考慮します。
よって、2(モデル数) x 2(CFG Scale数) x 2(LoRA利用状況数) = 8パターンを検証することになります。
以下に各パターン毎の生成画像を列挙していきます。
各モデル名の後にある【数字】は、「CFG Scale」の値となります。
もちろん、SEEDも同じモノを利用しています。
SDXL1.0 BASE【3】

SDXL1.0 BASE【3】 + BetterText.Redmond

SDXL1.0 BASE【7】

SDXL1.0 BASE【7】 + BetterText.Redmond

Realistic Stock Photo【3】

Realistic Stock Photo【3】 + BetterText.Redmond

Realistic Stock Photo【7】

Realistic Stock Photo【7】 + BetterText.Redmond

ということで、BetterText.Redmondの利用の際は「CFG Scale」に注意しましょう。
それに注意すれば、BetterText.Redmondは使えるLoRAです。
以上、BetterText.Redmondの動作確認を説明しました。









