「Pixilartを簡単に生成したい」
「SDXL 1.0で高画質なドット絵を生成したい」
このような場合には、Pixel Art XLがオススメです。
この記事では、Pixel Art XLについて解説しています。
本記事の内容
- Pixel Art XLとは?
- Pixel Art XLの利用方法
- Pixel Art XLの動作確認
それでは、上記に沿って解説していきます。
Pixel Art XLとは?
Pixel Art XLとは、SDXL 1.0用のLoRAです。
このLoRAを用いると、ピクセルアートやドット絵の画像を生成できます。
Civitaiの公式ページでは、次のような画像が公開されています。
ユーザー投稿には、ワクワクするような画像が多いです。

Pixel Art XLと同じようなモノとしては、次のようなLoRAがあります。
ただし、上記はSD 1.5ベースのモデルを対象としています。
以上、Pixel Art XLについて説明しました。
次は、Pixel Art XLの利用方法を説明します。
Pixel Art XLの利用方法
Pixel Art XLの利用方法を説明します。
ここでは、AUTOMATIC1111版web UIの利用を前提に説明を行います。
ただし、SDXLを利用するにはweb UIのバージョンに注意が必要です。
web UIでSDXLを利用する方法は、次の記事で説明しています。
さらには、SDXLでLoRAを利用するにはv1.5.1以降である必要があります。
とにかく、最新のweb UIを利用すれば問題ないはずです。
では、Civitai上の公式ページからファイルをダウンロードします。

上記ボタンをクリックすると、「pixel-art-xl.safetensors」というファイルをダウンロードできます。
現時点でのPixel Art XLのバージョンは、v1.0となります。

ダウンロードしたファイルの設置場所は、「models\Lora」ディレクトリです。
LoRAの利用方法の詳細は、次の記事で説明しています。
ファイルを設置できたら、web UIを再起動します。(最も確実)
これでPixel Art XLが読み込まれたはずです。
Pixel Art XLを利用するには、プロンプトに以下を追加します。
(※v2.0以降で変わる可能性あり)
<lora:pixelbuildings128-v1:1>
「あれ?」と思いませんか?
通常は、「pixel-art-xl-v1:1」のようなファイル名が用いられます。
しかし、どうもビルドバージョンがそのまま出ているように思われます。
そのため、上記の記述方法は変わる可能性が多いにあるということです。
そのような場合には、「pixel-art-xl」のカード部分をクリックしましょう。

クリックすると、該当するLoRAに適した記述がプロンプトに自動入力されます。
以上、Pixel Art XLの利用方法を説明しました。
次は、Pixel Art XLの動作確認を説明します。
Pixel Art XLの動作確認
Pixel Art XLの動作確認を行います。
次の画像を参考にしましょう。
https://civitai.com/images/1818851
上記ページを開くと、プロンプトなどの生成情報を確認できます。

ここで「COMFY」というラベルを確認できると思います。
これは、ComfyUIにおけるプロンプトだということです。
そのため、これをweb UIに入力してもLoRAは機能しません。
ただし、運が良ければピクセルアートは生成されることがあります。
プロンプトに「pixel art」とある時点で、SDXLはピクセルアートを生成することがあるためです。
でも、それは決してPixel Art XLが有効だからというわけではありません。
確実にPixel Art XLの効果を反映させるには、次のようなプロンプトを入力します。
a cute shiba inu wearing an astronaut suit, pixel art <lora:pixelbuildings128-v1:1>
そのようにして生成した画像は、以下となります。

4枚生成して、すべてピクセルアートになっています。
ただ、これよりも解像度の低いピクセルアートが必要な場合があるかもしれません。
つまり、ドット絵が欲しいという場合ですね。
まさに、次のような画像のことを意味します。

このような画像は、画像サイズを小さくすれば生成できます。
上記の例では、「1024 x 1024」を「768 x 768」に変更しただけです。
さらに縮小することもできます。
以下は、「512 x 512」で生成した場合です。

ただし、この場合は意味不明の画像を生成することがあります。
でも、さらにドット絵になっていることは確認できます。
もう一つ画像を生成してみましょう。
というより、参考画像のプロンプトを確認してみましょうが正確になります。
https://civitai.com/images/1827089
上記ページでは、次のようなプロンプトを確認できます。

一般的には、「TXT2IMG」のプロンプトが記載されています。
ただ、現状はComfyUIがその勢力を増しています。
その結果として、「COMFY」のプロンプトも記載され始めたということでしょう。
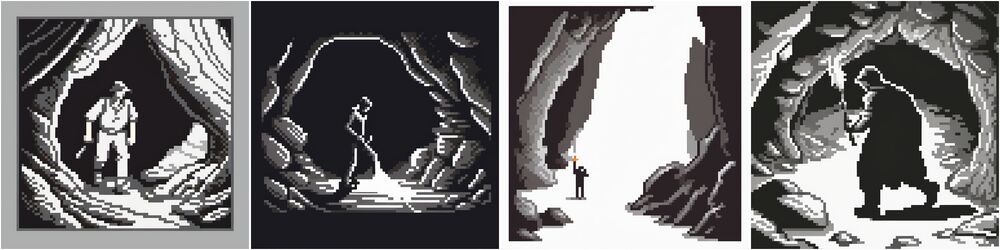
このプロンプトで生成した結果は、以下。

左から1枚目は、どう見てもピクセルアートではありませんね。
左から3枚目も若干怪しいです。
どちらかと言うと、版画ですかね・・・
先ほどと同じように生成するサイズを縮小すれば、ピクセルアートにはなります。
768 x 768(SEEDは「1024 x 1024」の場合とそれぞれ同じ)

512 x 512(SEEDは「1024 x 1024」の場合とそれぞれ同じ)

できれば、「768 x 768」でカラー化してくれればいいのですけどね。
別のSEEDでも検証しましたが、該当するプロンプトではカラー化は難しいようです。

実際、 「1024 x 1024」 ・「512 x 512」も言うほど、カラーではありませんけどね。
とりあえず、サイズを小さくするとドット絵化は進むのは確実と言えます。
あと、デモ画像やユーザー投稿のプロンプトを見ていると、「pixel art」がポイントのように感じます。
そこで次のように「pixel art」を追加したプロンプトを試してみます。
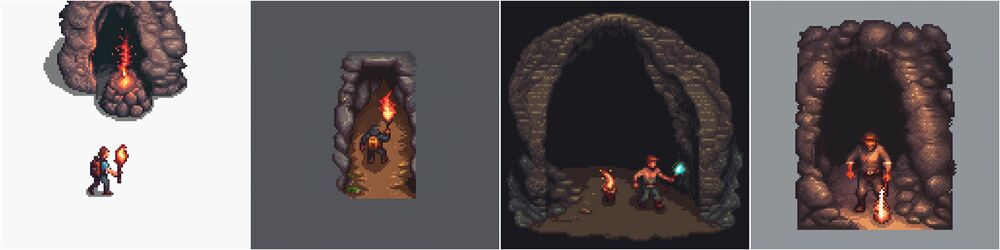
A man walking out of a dark cave with a torch, pixel art <lora:pixelbuildings128-v1:1>
なんと、1024 x 1024でピクセルアートになりました!!
それもカラー化。

しかし、どうもゲーム限定のシーンとなっています。。。
まだまだ、Pixel Art XLは実際に触って検証する必要があるようです。
まあ、面白いですけどね。
以上、Pixel Art XLの動作確認を説明しました。






