「この画像の漫画・実写の両方を見てみたい」
「プロンプトではなく、LoRAの値を調整するだけでスタイルを決めたい」
このような場合には、Photorealistic Slider SDXLがオススメです。
この記事では、Photorealistic Slider SDXLについて解説しています。
本記事の内容
- Photorealistic Slider SDXLとは?
- Photorealistic Slider SDXLの利用方法
- Photorealistic Slider SDXLの動作確認
それでは、上記に沿って解説していきます。
Photorealistic Slider SDXLとは?
Photorealistic Slider SDXLとは、SDXL 1.0用のLoRAです。
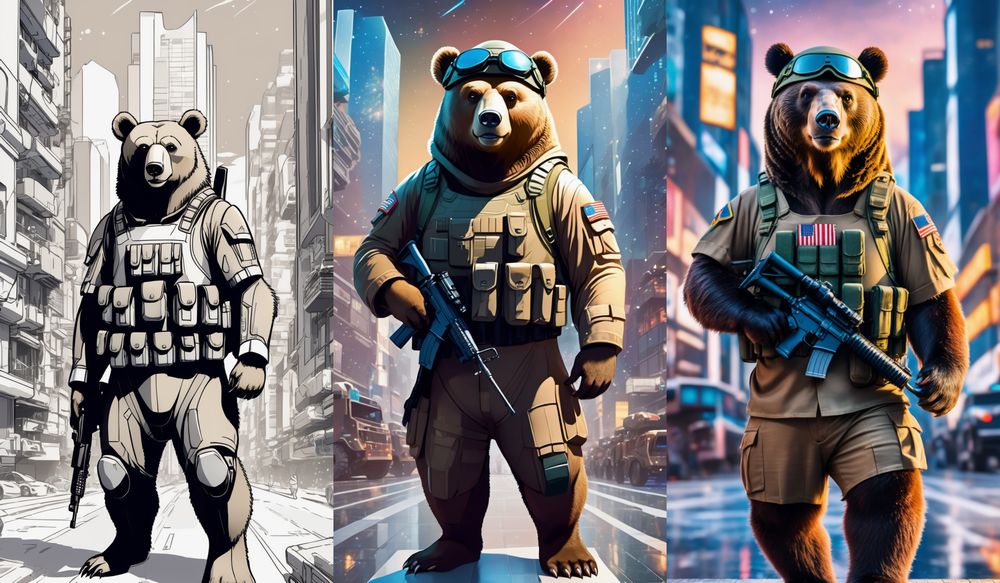
このLoRAを用いると、画像のスタイルを実写と漫画(リアルとアニメ)で切り替えることができます。
切り替える際には、数値指定で調整することが可能です。
「-7~7」の値で生成した画像が、以下となります。

白黒漫画から始まり、カラー化されていることを確認できます。
そして、段々と実写化されていることがわかります。
公式ページでは、次のような情報が載っています。

「weight」は、開発者のオススメということなんでしょうかね。
上で挙げたチワワの画像では、「-7~7」でweightを指定しています。
まあ、この辺は実際に各自で調整してみてください。
利用するモデルや、プロンプトによって変わると思いますので。
以上、Photorealistic Slider SDXLについて説明しました。
次は、Photorealistic Slider SDXLの利用方法を説明します。
Photorealistic Slider SDXLの利用方法
Photorealistic Slider SDXLの利用方法を説明します。
ここでは、AUTOMATIC1111版web UIの利用を前提に説明を行います。
ただし、SDXLを利用するにはweb UIのバージョンに注意が必要です。
web UIでSDXLを利用する方法は、次の記事で説明しています。
さらには、SDXLでLoRAを利用するにはv1.5.1以降である必要があります。
とにかく、最新のweb UIを利用すれば問題は解決します。
では、Civitai上の公式ページからファイルをダウンロードします。

上記ボタンをクリックすると、「sdxl_photorealistic_slider_v1-0.safetensors」というファイルをダウンロードできます。
現時点でのPhotorealistic Slider SDXLのバージョンは、v1.0となります。

ダウンロードしたファイルの設置場所は、「models\Lora」ディレクトリです。
SDXL版だからと言っても、何も変わっていません。
LoRAの利用方法の詳細は、次の記事で説明しています。
ファイルを設置できたら、web UIを再起動します。(最も確実)
これでPhotorealistic Slider SDXLが読み込まれたはずです。
Photorealistic Slider SDXLを利用するには、プロンプトに以下を追加します。
ここは、ダウンロードしたファイル名に合わせてください。
<lora:sdxl_photorealistic_slider_v1:0>
設定する値(weight)によって、LoRAの適用度が決まります。
モデルやプロンプトによって、実際の適用度は変わってくるはずです。
X/Y/Z plotを利用して、実際に検証してみることをオススメします。
以上、Photorealistic Slider SDXLの利用方法を説明しました。
次は、Photorealistic Slider SDXLの動作確認を説明します。
Photorealistic Slider SDXLの動作確認
Photorealistic Slider SDXLの動作確認を行います。
以下のモデルを用いて検証します。
- SDXL 1.0
- CounterfeitXL
- DreamShaper XL1.0
- Anime Art Diffusion XL
それぞれのモデルにおいて、同じ条件で画像を生成します。
利用するプロンプトは、以下。
Hatsune Miku, in the middle of the cyber city, <lora:sdxl_photorealistic_slider_v1:-7>
Photorealistic Slider SDXLのweightは、次の5段階を検証します。
- -7
- -3.5
- 0
- 3.5
- 7
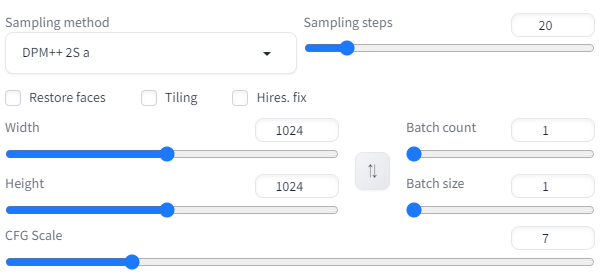
そして、設定は以下のように行います。

SEEDも同じモノを利用するにします。
そのようにして生成した結果は、以下となります。




結果を見ると、各モデルの特徴が出ていることがわかります。
ただ、アニメ系モデルはweightが「7」でもアニメのままです。
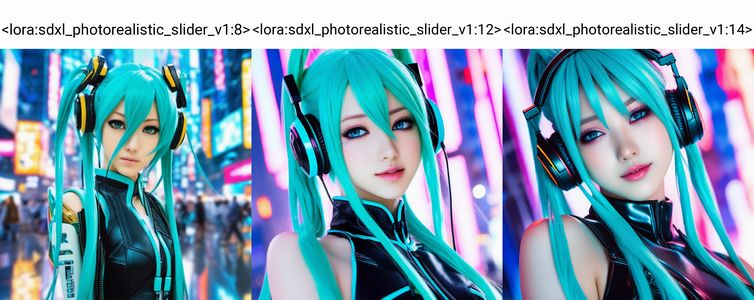
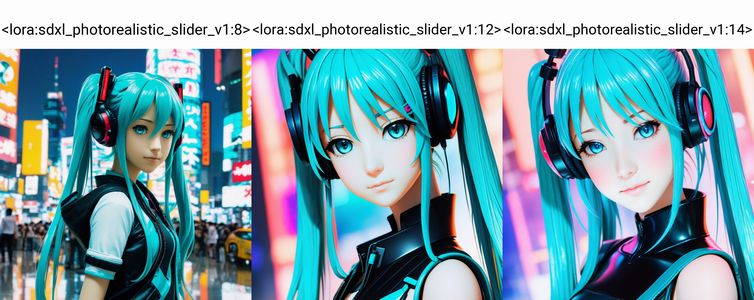
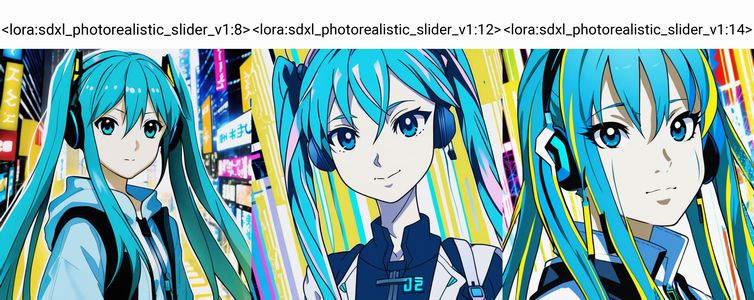
では、weightをもっと増やすとどうなるのでしょうか?
次の値でも検証してみました。
- 8
- 12
- 14
SDXL 1.0

CounterfeitXL

DreamShaper XL1.0

Anime Art Diffusion XL

なるほどな~、と思わされました。
実写は決して、生身の人間だけという訳ではないのですね。
人形やフィギュアでも、実写の対象であることは想定外でした。
この視点はなかったので、勉強になりました。
でも、wieghtが大きくなるとなぜアップになるのでしょうかね?
以上、Photorealistic Slider SDXLの動作確認を説明しました。