「画像の解像度を上げたい」
「AUTOMATIC1111版web UIにアップスケーラーを追加したい」
このような場合には、この記事の内容が参考になります。
この記事では、web UIにアップスケーラーを追加する方法を解説しています。
本記事の内容
- アップスケーラーとは?
- アップスケーラーの追加
- 追加したアップスケーラーの動作確認
それでは、上記に沿って解説していきます。
アップスケーラーとは?
アップスケーラーとは、デジタル画像や動画の解像度を向上させるためのアルゴリズムや技術のことです。
解像度が低い画像や動画は、画素数が少なく、拡大するとぼやけたり荒れたりすることがあります。
アップスケーラーを使うと、そのような低解像度のデータを高解像度に変換することが可能です。
その結果として、より鮮明で美しい画像や動画を生成することが可能になります。
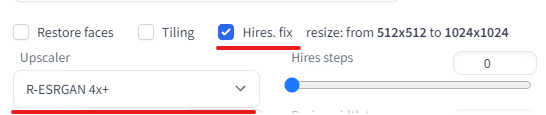
AUTOMATIC1111版web UIの場合で言うと、以下の項目がアップスケーラーに関係します。

「Hires.fix」にチェックを入れると、「Upscaler」が選択可能です。
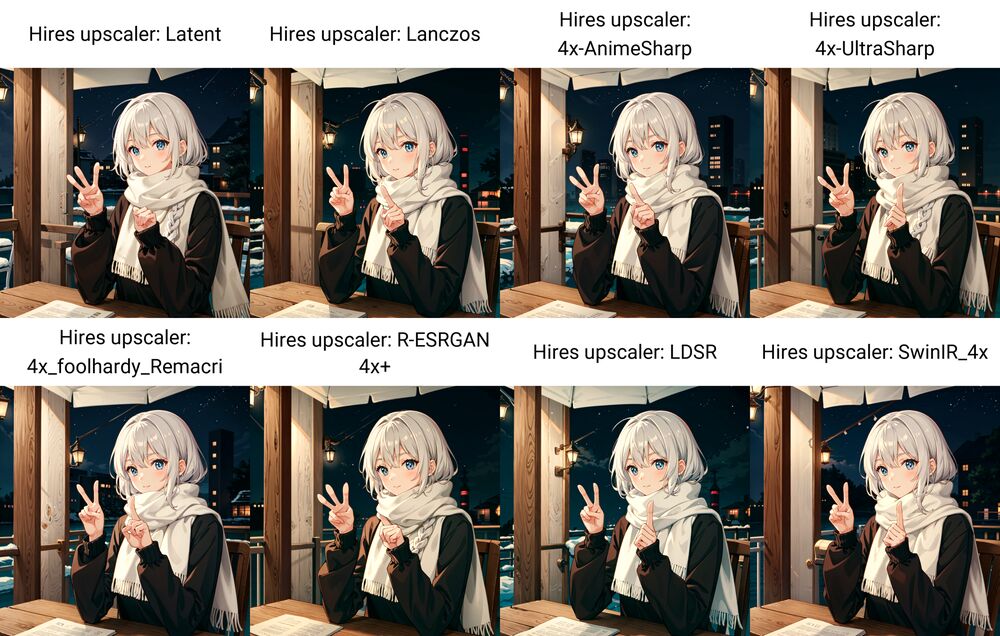
ここで選択できるアップスケーラーですが、実際のところはどうなのでしょうか?
実は、意外と違いが出ることがあります。
例えば、「right hand doing peace sign」を含むプロンプトの場合は明確に違いが出ています。

二本指と三本指は、目立つ差異です。
ちなみに、左手に関しては特にプロンプトの指定はありません。
あと、それ以外の部分でも差異はそこそこあります。
この事実を知ってしまうと、アップスケーラーも適当に指定できなくなってしまいます。
そして、より良いモノを使いたくなります。
AUTOMATIC1111版web UIでは、アップスケーラーを追加できます。
上記の例で用いたうち、次の3つは追加したアップスケーラーです。
- 4x-AnimeSharp
- 4x-UltraSharp
- 4x_foolhardy_Remacri
いづれも評判の良いアップスケーラーになります。
他にもアップスケーラーは、存在しています。
アップスケーラーについては、次のページが良くまとめられています。
以上、アップスケーラーについて説明しました。
次は、アップスケーラーの追加を説明します。
アップスケーラーの追加
今回は、4x_foolhardy_Remacriを追加してみましょう。
上記で示した例では、上手く二本指でピースする画像を生成していました。
その4x_foolhardy_Remacriをダウンロードするには、上記で挙げたページにアクセスします。
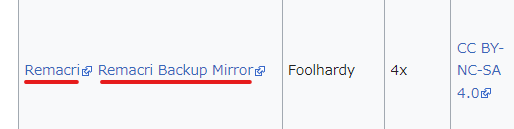
そこから、次のような表示を見つけましょう。

左側のリンクをクリックします。
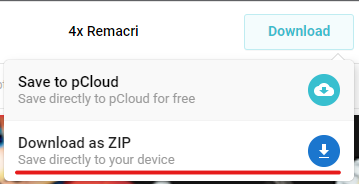
そして、遷移した先のページのヘッダーにある「Download」をクリック。

「Download as ZIP」を選択します。
そうすると、「4x Remacri.zip」をダウンロードできます。
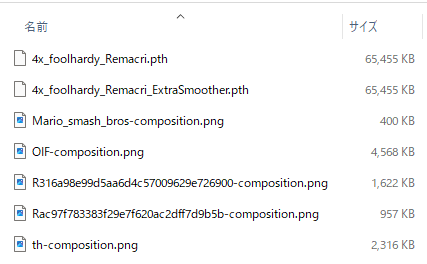
そのファイルを解凍します。

「4x_foolhardy_Remacri.pth」に加えて、おまけのpthファイルを確認できます。
折角なので、2ファイルとも利用しましょう。
- 4x_foolhardy_Remacri.pth
- 4x_foolhardy_Remacri_ExtraSmoother.pth
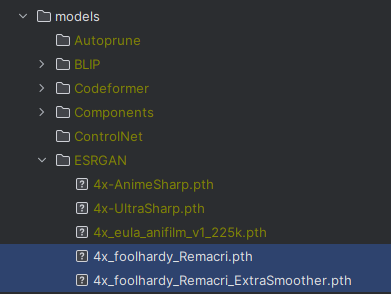
これらのファイルを次の場所に保存します。

ファイルを保存できたら、web UIを再起動します。

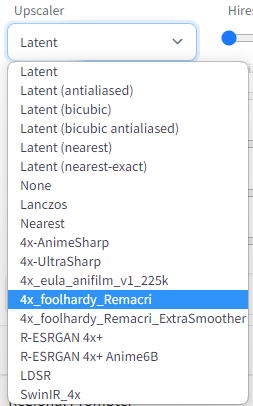
再起動後には、対象アップスケーラーとして選択できるようになります。

以上、アップスケーラーの追加を説明しました。
次は、追加したアップスケーラーの動作確認を説明します。
追加したアップスケーラーの動作確認
追加した次のアップスケーラーを用いて、画像を拡大します。
- 4x_foolhardy_Remacri
- 4x_foolhardy_Remacri_ExtraSmoother
モデルは、実写・アニメ・汎用と複数を用います。
- ReV Animated
- Counterfeit-V3.0
- BRAV4
- DreamShaper
- Realistic Vision V2.0
画像は、次のサイズを生成します。
- 512 x 512
- 1024 x 1024(4x_foolhardy_Remacriで2倍)
- 1024 x 1024(4x_foolhardy_Remacri_ExtraSmootherで2倍)
これらの条件で生成した画像は、以下となります。





アップスケーラーは、確かに高画質になります。
崩れていた顔が、綺麗に表示されたりもします。
ただ、見た目が拡大前(512 x 512)と比べて結構変わってしまいます。
4倍に拡大した場合は、さらに見た目が変わります。
左は4x_foolhardy_Remacriで、右は4x_foolhardy_Remacri_ExtraSmootherを用いています。

ここまで変わってしまうと、個人的にはアップスケーラーは良し悪しだと感じます。
ある意味、アップスケーラーによる高画質化はガチャと言えます。
プロンプトでガチャを行い、さらにアップスケーラーでガチャを行うイメージです。
それも、4倍となると時間がかかり過ぎてしまうのですよね・・・
以上、追加したアップスケーラーの動作確認を説明しました。







