「WindowsからLinuxで動くプログラムを開発・デバッグする」
これは、いわゆるリモート開発です。
そして、VSCodeなら無料でリモート開発が実現できます。
この記事では、VSCodeでリモート開発を実現する方法を解説します。
本記事の内容
- リモート開発の難易度とメリット
- VSCodeのリモート開発で必要となるモノ
- VSCodeによるリモート接続
それでは、上記に沿って解説していきます。
リモート開発の難易度とメリット
最初に言っておきます。
「VSCodeのリモート開発は簡単」とは、決して言いません。
どちらかと言うと、複雑な部類に入ります。
もっと正確にいうと、前提となる知識をそれなりに必要とします。
そのため、途中で諦めた人が多いかもしれません。
もしくは、「意味わからん」と初めから試すこともしていないかもしれません。
実際、私自身がそうでした。
リモート開発の手順を初めて見た際に、そっと閉じました。
でも、リモート開発は魅力的です。
そして、リモート開発ができると、生産性は確実にアップします。
「Windows上でソースを触りながら、Linux上で動作を確認できる」
これは、開発者であれば誰もが夢見ることではないでしょうか?
例えば、Linuxでしか動作しないプログラムがあるとします。
それを用いて、検証を行いたいことがあります。
その場合、頻繁にソースの編集を行う必要が出てきます。
簡単な変更であれば、Linux上で「vi」や「nano」を使えば事足ります。
しかし、少し複雑な変更になると途端に「vi」などでは役不足です。
VSCodeのようなIDEを使う方が、圧倒的に便利です。
このような例は、特に機械学習関係のプログラムに多いです。
以上、リモート開発の難易度とメリットについて説明しました。
次は、VSCodeのリモート開発で必要となるモノを確認していきます。
VSCodeのリモート開発で必要となるモノ
以下は、VSCodeのリモート開発を実現するために必要なモノです。
- Linuxサーバー
- 秘密鍵(公開鍵認証によるSSH接続の設定)
- ~/.ssh/configの設定
- VSCode(Visual Studio Code)
- Remote Development拡張機能パック
それぞれを下記で説明します。
Linuxサーバー
リモート先となるサーバーのことです。
Windowsサーバーは、ここでは想定していません。
すでにLinuxサーバーが開発マシンとしてあることが多いでしょう。
ただ、新規で構築することも十分にありえます。
仮想環境を使う場合は、次の記事を参考にサーバーを構築するのもありです。
また、外部公開したい場合は、VPSを利用するのも一つの選択肢となります。
そして、OSの設定は次の記事を参考にしてください。
秘密鍵(公開鍵認証によるSSH接続の設定)
秘密鍵はなくても、リモート開発は可能です。
ただし、毎回パスワードを入力しないといけません。
そのため、秘密鍵の利用は、当然と言えます。
「秘密鍵とか難しいなぁ」と思う方は、安心してください。
次の記事で、秘密鍵の作り方を解説しています。
難しいイメージのある人からすれば、想像以上に簡単です。
秘密鍵を用いて、サーバーとのSSH接続をパスワードなしで行います。
なお、VSCode上でSSH接続が行われます。
~/.ssh/configの設定
configファイルも必須と言うわけではありません。
ただ、configファイルがないとかなり不便です。
そのため、みなさんは用意しましょう。
絶対にあった方が便利です。
configファイルについては、次の記事で解説しています。
configファイルを用意することにより、VSCode上でリモート接続先の候補として表示されます。
VSCodeが自動的にconfigファイルを参照しているようです。
VSCode(Visual Studio Code)
VSCodeがないと話が始まりません。
無料でリモート開発が行いたいなら、VSCode一択です。
なお、人気のIDEであるPyCharmにもリモート開発機能は存在します。
しかし、無料版のPyCharmではリモート開発機能を利用できません。
この点が、PyCharmの残念な点です。
それ以外は、本当に素晴らしいIDEだと思います。
Remote Development拡張機能パック
VSCodeは、デフォルトのままではリモート開発ができません。
Remote Developmentという拡張機能パックをインストールする必要があります。
Remote Developmentのインストールについては、次の記事で説明しています。
リモート開発には、Remote Developmentに含まれている「Remote – SSH」を利用します。
まとめ
すべて用意するには、結構いろいろな知識・技術が求められます。
しかし、サーバー構築の経験のないプログラマーは結構多いです。
大手企業にいけばいくほど、そのようなプログラマーは多いでしょう。
また、派遣のプログラマーも同様です。
ベンチャー企業のプログラマーは、サーバー構築も仕事の一部になります。
少なくとも、私の経験上はそうです。
公開鍵・秘密鍵の作成も同じようなモノかもしれません。
インフラから、渡されて利用することはあるでしょうけど。
自分で鍵を作る機会は、なかなかないかもしれません。
そうは言っても、リモート開発には必要な知識・技術になります。
よい機会だと捉えて、挑戦してみることをおススメします。
リモート開発の恩恵を受けるのは、プログラマーですからね。
以上、VSCodeのリモート開発で必要となるモノを説明しました。
最後は、VSCodeによるリモート接続を行います。
VSCodeによるリモート接続
VSCodeによるリモート接続ができれば、開発はできたも同然です。
あとは、各自の利用したいプログラミング言語の環境を用意することになります。
ここでは、VSCodeによるリモート接続までを確認します。
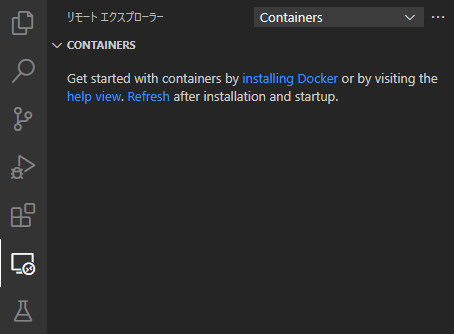
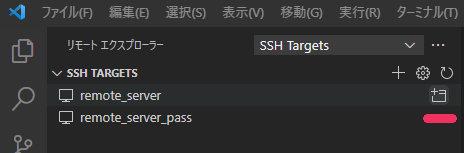
まずは、VSCodeを起動して「リモート エクスプローラー」画面を開きます。

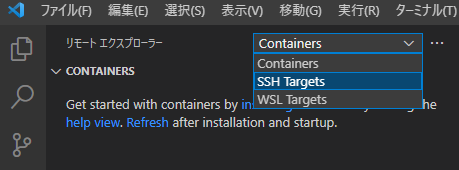
そして、「SSH Targets」を選択します。

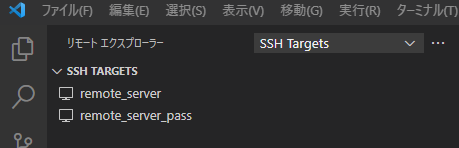
次のような表示に切り替わります。
「SSH TARGETS」の下には、configファイルで設定したホスト名が表示されています。

~/.ssh/configに設定した内容
Host remote_server
HostName 192.168.33.100
Port 22
User ssh_test
IdentityFile ~/.ssh/id_rsa
Host remote_server_pass
HostName 192.168.33.110
User test_user
今回は、remote_serverに接続してみます。
(※もちろん、各自の環境に合わせて設定する必要があります)
remote_serverにマウスカーソルを合わせると、以下のようなアイコンが出てきます。

このアイコンをクリック。
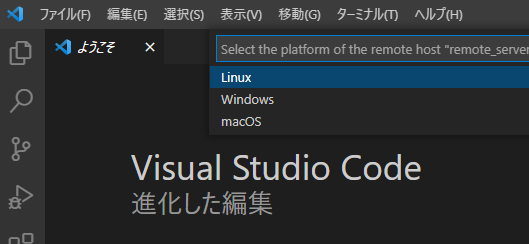
すると、別ウィンドウでVSCodeが立ち上がります。
その際、接続サーバーのOSを選択する必要があります。
これは、初回だけこのように聞かれます。

ここでは、「Linux」を選択。
しばらく接続の処理が行われます。
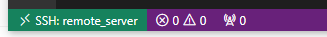
処理が完了したら、画面の左下は次のような表示となっています。

remote_serverに接続したVSCodeが起動中ということを表しているようです。
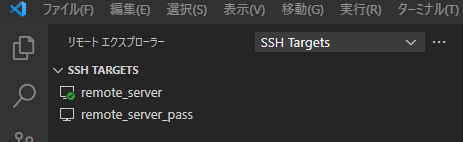
この新規で起動したVSCode上で「リモート エクスプローラー」を選択。

接続中のような表示に変化しています。
これでremote_serverに接続していることが確認できました。
ただ、これだけなら接続している感が不足しています。
そこで、以下の二つの方法で接続していることを確認しましょう。
- ターミナル
- エクスプローラー
ターミナル
確証を得るために、ターミナルを操作してみましょう。
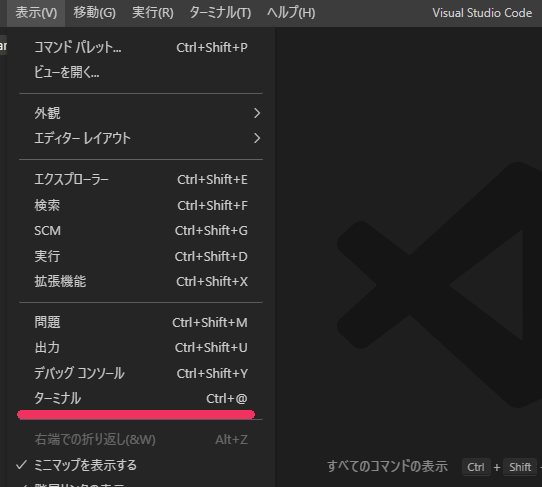
「表示」メニューから「ターミナル」を選択。

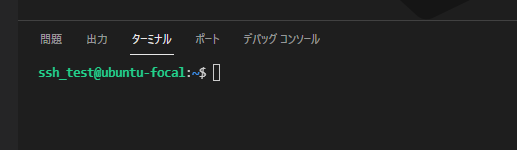
画面内に次のような表示が出てきます。

~/.ssh/configで設定したユーザー名にプロンプトも変更されています。
ホストからわかるように、サーバーのOSはUbuntu 20.04です。
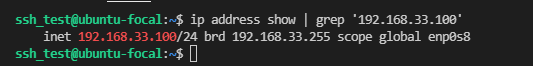
念のため、IPアドレスも確認しておきましょう。

~/.ssh/configで設定したIPアドレスが表示されています。
remote_serverにVSCodeから接続できていることが確認できます。
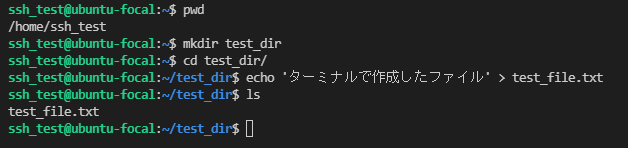
あとは、ディレクトリとファイルを作成します。
ホームディレクトリ配下で以下のような処理を行います。

エクスプローラー
IDEと言えば、エクスプローラーです。
ダイレクトにファイル操作をできることが、IDEの強みでもあります。
先ほどターミナルで作成したファイルをエクスプローラーで確認しましょう。
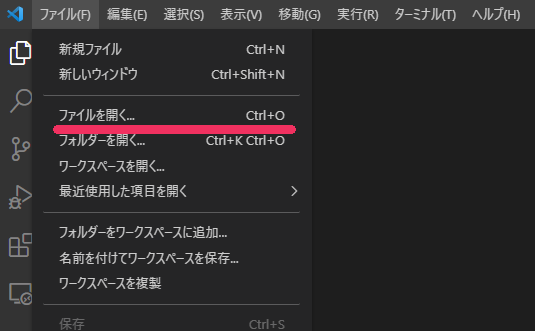
「ファイル」メニューから「ファイルを開く…」を選択。

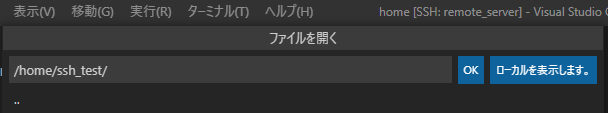
次のような入力画面が表示されます。
ここで先ほど作成したファイルのパスを入力します。

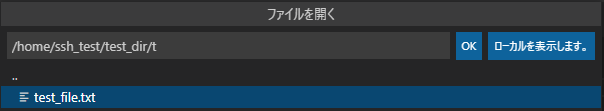
サジェスト機能を利用して、選択していくことも可能です。

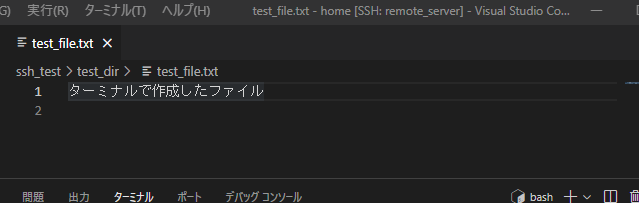
目的のファイルを選択(入力)すると、そのファイルを開きます。

確かに、ターミナルで作成したファイルです。
まとめ
ターミナル、エクスプローラーの両方で接続を確認しました。
ここまで確認できれば、十分でしょう。
すでに気づいている方もいるかもしれませんが、次のようなことが可能です。

VSCode上でターミナルとエクスプローラーを同時に開くことができます。
IDEなら当然と言えば当然です。
ただ、リモートサーバーに接続しているのが何気に凄いかもしれません。
VSCodeを使えば、WinSCPやPoderosa・Tera Termが不要になるということです。
現時点では、それは言い過ぎかもしれません。
でも、VSCodeのプラグイン次第ではありかもしれませんね。
最後は、少し異なる方向に話が変わりました。
でも、VSCodeでリモート開発ができることは十分に伝わったはずです。
ここから、実際にリモート開発をしていくための方法は下記の記事でまとめています。