「重厚感のあるローキーな画像を生成したい」
「画像の質を簡単に上げる方法を探している」
このような場合には、LowRAがオススメです。
この記事では、LowRAについて解説しています。
本記事の内容
- LowRAとは?
- LowRAの利用方法
- LowRAの動作確認
それでは、上記に沿って解説していきます。
LowRAとは?
LowRAは、LowとLoRAを組み合わせたワードかもしれません。
上記ページでは、LowRAを「The Real Game Changer」と呼んでいます。
LowRAを使うと、ローキーな画像を生成することが可能になります。
簡単に言うと、ローキー画像とは重厚感を持った画像のことです。
重厚感は、暗い(輝度が低い)部分を増やすことで演出しています。

公式ページには、このような重厚感のある画像が掲載されています。
LowRAを用いると、このような画像を生成できるようになります。
なお、「The Real Game Changer」は大袈裟だと思いませんでしたか?
「真のゲームチェンジャー」って、そうそう簡単には言えませんよね。
でも、LowRAの開発者は堂々と言っているのです。

実は、この方はDeliberateの開発者でもあります。
Deliberateと言えば、人気の汎用型モデルです。
これだけの結果を出した開発者であれば、LowRAにも期待してしまいます。
以上、LowRAについて説明しました。
次は、LowRAの利用方法を説明します。
LowRAの利用方法
LowRAの利用方法を説明します。
ここでは、AUTOMATIC1111版web UIの利用を前提に説明を行います。
公式ページからLoRAをダウンロードします。
ダウンロードは、次のボタンから可能です。

現時点(2023年4月27日)では、次のファイルをダウンロードすることになります。
「lowra_v10.safetensors」
バージョン毎にファイル名が異なるので、注意する必要があります。
それは、利用する際のタグ名に関係してきます。
(※自分でファイル名を変更すれば統一することも可能)
ファイルをダウンロードできたら、「models/Lora」ディレクトリに保存します。
LoRAの利用方法の詳細は、次の記事で説明しています。
ファイルを設置できたら、web UIを再起動します。
これでLowRAが読み込まれたはずです。
「txt2img」か「img2img」のどちらかを開きます。
そして、「Generate」ボタンの下にある次のアイコンをクリック。

画面上に次のようなタブが表示されます。

「LoRA」タブを選択します。
そうすると、読み込み済みのLoRA一覧が表示されます。

上記のカード(?)を確認できれば、OKです。
ここに現れるのは、ファイル名です。
そして、プロンプトに入力する際にもこの表示名を用いることになります。
<lora:lowra_v10:0.6>
入力するのが面倒なら、該当するLoRA(カード)をクリックします。
そうすると、自動的にプロンプトへ入力されます。
以上、LowRAの利用方法を説明しました。
次は、LowRAの動作確認を説明します。
LowRAの動作確認
LowRAの動作確認を行います。
モデルとの相性があるはずです。
そのため、次のモデル毎に実際に画像を生成しました。
- Anything V5
- BRAV4
- ChilloutMix
- Lyriel
- MeinaMix
- ReV Animated
- Hassaku
- DreamShaper
- Realistic Vision V2.0
プロンプトは、「Hastune Miku」「a dog」などのシンプルなモノを用いています。
一応、モデル毎に適したプロンプトを入力するようにしています。
a dog <lora:lowra_v10:0.8>
ネガティブプロンプトには、「EasyNegative」を設定済み。
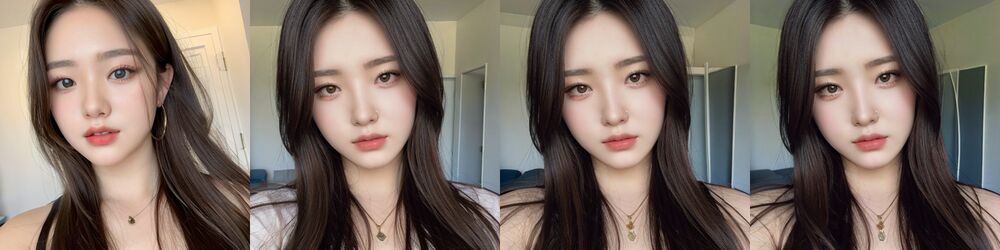
また、生成した画像は左から次の条件を適用しています。
- LowRAなし
- LowRA 0.6
- LowRA 0.7
- LowRA 0.8
公式ページでは、LowRAの重みは0.6~0.8を設定することが推奨されています。
これらの条件で生成した結果は、以下。
Anything V5

BRAV4

ChilloutMix

Lyriel

MeinaMix

ReV Animated

Hassaku

DreamShaper

Realistic Vision V2.0

モデルによっては、重みを変えると全く別モノの画像になっています。
サンプル数は多くないため、絶対にこうだとは言い切れませんけどね。
実写系モデルは、LowRAを適用する方が良いと言えそうです。
DreamShaperの猫なんて、重厚感をはっきりと感じれます。
アニメ系は、どうなのでしょうか?
そもそも、アニメ系に重厚感は必要なのでしょうか?
まあ、画像の内容次第になるのでしょうね。
この結果だけだと、LowRAが「The Real Game Changer」かどうかはわかりません。
ただ、LowRAが選択肢にあることは画像生成を行う上ではプラスだと言えます。















